How to embed a video on your website for free

You have a video. Now you want to show it on your website or blog. This is called to embed a video. This quick guide shows you how.
The easiest way to embed a video
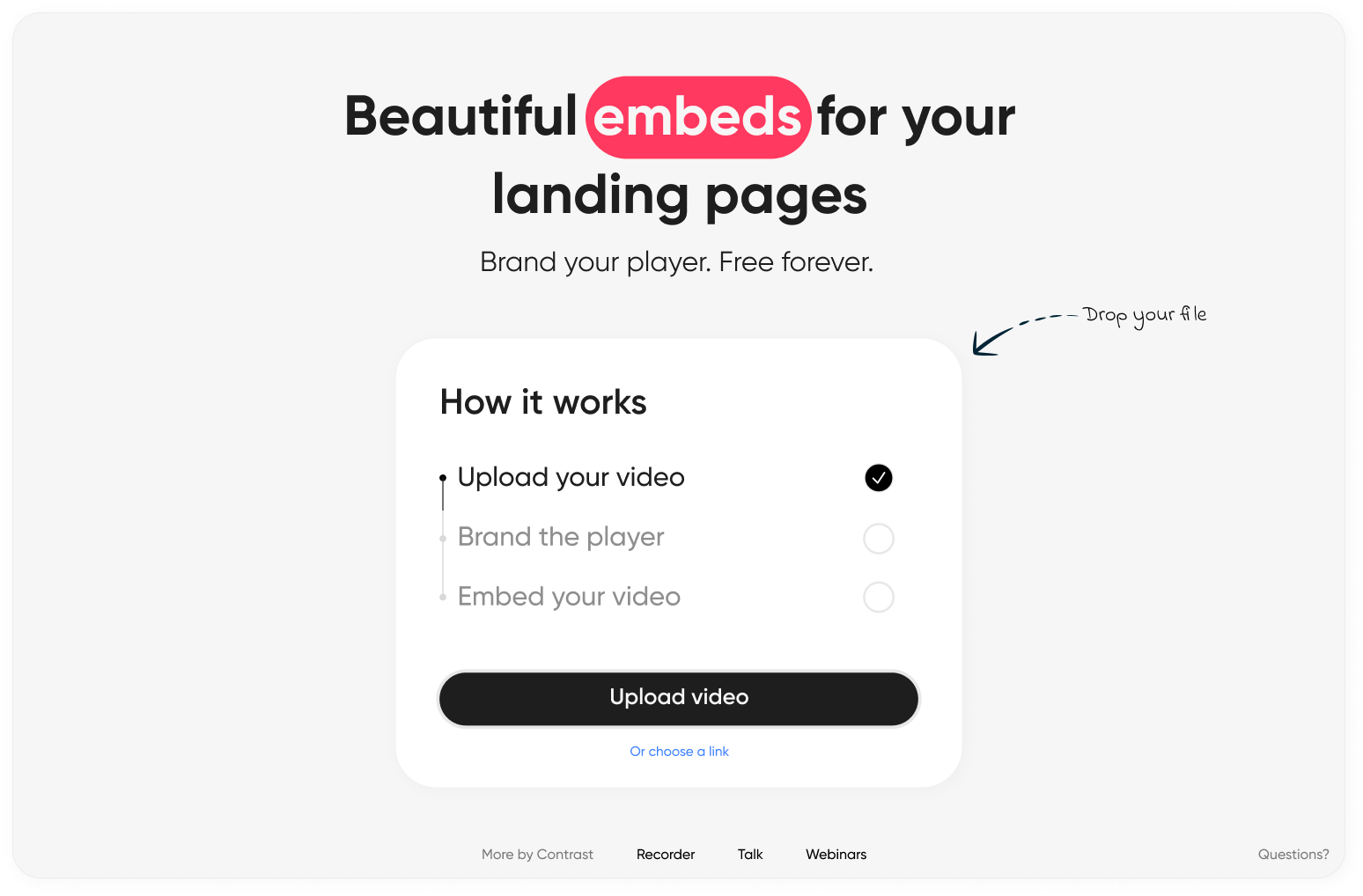
For this example, we're going to use a product built by Contrast (that's us). It's the easiest and cheapest way to embed a video with a branded video player.
You can find the app by clicking on this link. No worries, no account needed.

Now let's embed your video.
Step 1 Host your video
If you haven't done so already, go to embed.getcontrast.io - and go ahead and upload your video. Depending on the size of your video, this might take a while.
If you're worried about what happens to your video. Don't. We will never sell, share or remove your video. It's safe with us.
Step 2 Brand your player
We've had lots of people tell us that using YouTube Embed works okay. But the red YouTube branding always led to the video not blending in beautifully with people's websites.
So we made it possible to customize the color of your player. Click on the color picker. Select your color or simply copy and paste your #hexcode. The play/pause button and the playbar will now have your brand's colors.
Step 3 Embed the video
That's it. Now click the copy embed code button to copy your embedded video.
But what do I do now? It's time to embed.
Alright. The little code that you just copied is called an iFrame. This snippet of code (iFrame) contains your video and the branded player.
To make the video appear on your website or blog. You need to embed it.
If you're using plain HTML and CSS, you can simply use the <iFrame> tags and wrap the code in there.
Here on Ghost (our blogging engine) I simply type select the HTML card component and paste my iFrame in there.
On Wordpress, select the Custom HTML component. Like they show in this video on how to do it.
You see, there's lots of ways of embedding your video on your website or blog. If yours is not on the list, you can simply Google "How to embed video on X". In 99% of cases this will lead you to embedding an iFrame.
And because iFrames are so common (and easy!) to use. You'll have no difficulty in having your video on your website in minutes.
Why you should avoid YouTube embeds
Lots of people use YouTube to embed their videos and webinars. It makes sense, because when people think of video, they think of YouTube. It's free as well, which helps.
But there are downsides to using YouTube for your embeds:
- Your video will always look a bit like YouTube, because of their branding. This makes it harder to embed your video on your website or blog.
- YouTube will auto-suggest other videos after your video has played. This might lead to people engage with content that's not yours.
- YouTube may play ads before or during your videos. Which of course is a negative experience for the person watching your video.
Need more options?
Some people want to gate their content or change the design of the player. There's plenty of tools out there that help you do this. Keep in mind these tools can get rather pricey. So far we've not found a free version of them.
Wistia
They're great for hosting videos. If you needs lots of options to customize the way people can access your video. Give Wistia a try. But bear in mind, their product comes at a price.
If you don't need all the bells and wistles of Wistia. Try embed.getcontrast.io
Vimeo
Vimeo is a video powerhouse from the 90s. They're like Wistia, but even better for very large organizations. What a lot of people don't like about Vimeo though is that the software is rather clunky in use. And even more pricier than Wistia.
